javascript set class name
The previous class information was replaced with the new classy value and this will be the only class on the element. ElementclassName fSetClass vname.

Html Class Attribute Geeksforgeeks
Learn how to add a class name to an element with JavaScript.

. Try it Yourself. As already said you have to assign the class normally with JavaScript. Example JavaScript set input value by class name.
Add shadow. Let value documentgetElementByIdmyDIVclassName. GetElementById first.
The className property is destructive if the element had a class before it is now gone. You can use the operator to add or change multiple class names of an element. The syntax for creation of new Set.
This example uses add method to add class name. Watch a video course JavaScript - The Complete Guide Beginner Advanced document getElementById My_Element className My_Class. Assuming you have a reference to the element element you have to assign the class to the className MDN property.
Now to set the JavaScript className property choose HTMLElementObjectclassName class. Var set_name new Set. EtargetclassName rotate.
Add a class name to the div element with idmyDIV in this example we use a button to add the class. For example if etargetclassName defaultImage etargetclassName smallImage. Var set_name new Setset of values separated with comma.
Try it Yourself. Toggle between two class names. HTML example code - classin1 typetext HTML Code.
ElementclassName class String The classList property. For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Set had a built-in constructor.
If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its argument. Get the class attribute of myDIV. Step 1 Add HTML.
Follow this answer to receive notifications. This method is used to add a class name to the selected element. If elementclassName myStyle.
Click the button to add a class to me. Const el document. Set the class attribute for an element.
Here getElementByClassName is a very simple and straightforward function in JavaScript which has input parameter of just the class name and it returns us all the members which belong to that particular class name. The operator adds the newClassName to the existing class list of the element. It is called class and it is used to define a class of an element.
The JavaScript className property accepts one value. Change the default class name with another classname. Var set1 new.
Using add method. The W3Schools online code editor allows you to edit code and view the result in your browser. It can be used upon any single element in the purpose of searching for its child elements with the required class names.
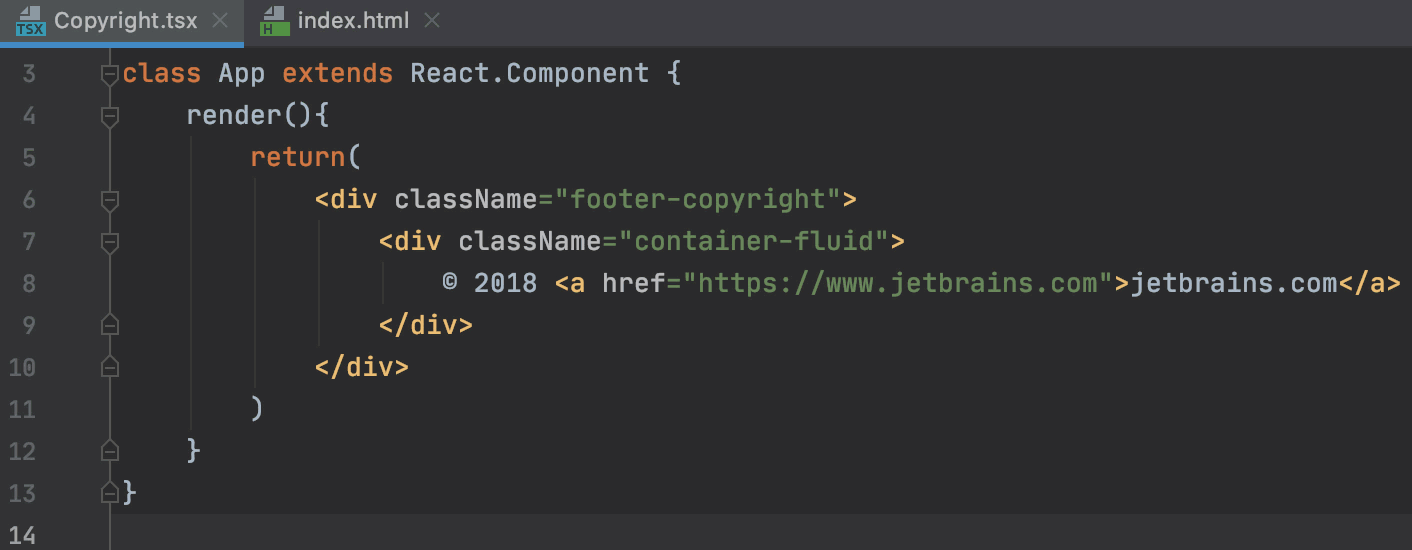
Change div className Using JavascriptSource Code. To set a class to an element you use the following code.

How Do I Programatically Select An Html Option Using Javascript Stack Overflow

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

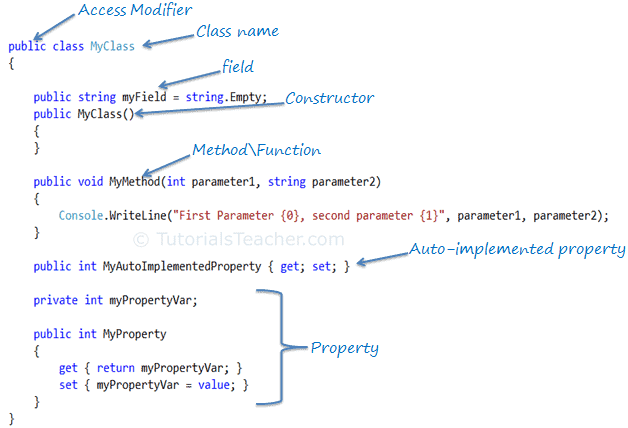
What Is A Constructor In Javascript

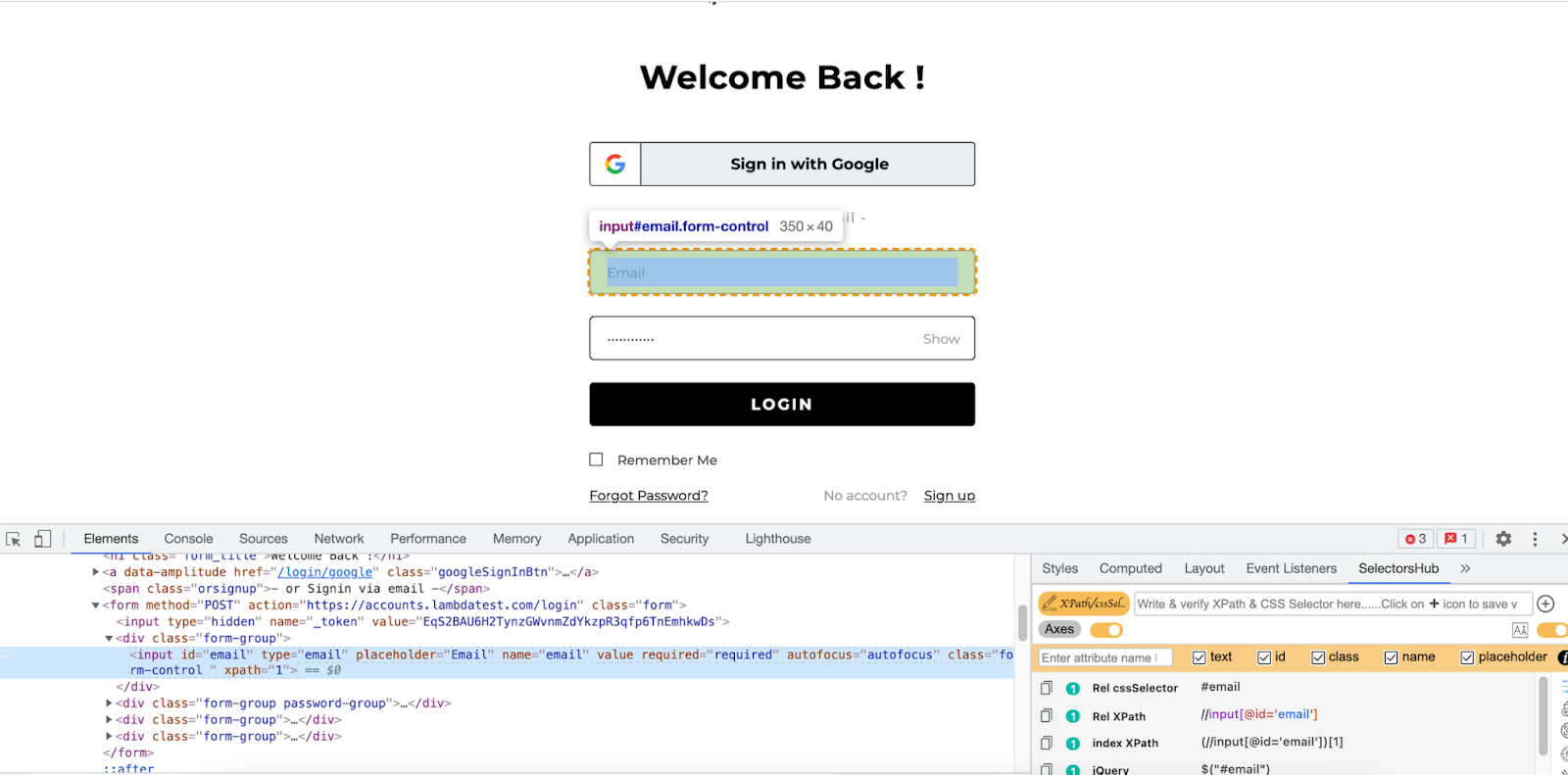
Set The Focus To Html Form Element Using Javascript Geeksforgeeks

How Do I Programatically Select An Html Option Using Javascript Stack Overflow

Locators In Selenium Webdriver With Examples

Difference Between An Id And Class In Html Geeksforgeeks

Html Class Attribute Geeksforgeeks

How To Check If A Variable Is An Array In Javascript Geeksforgeeks

How To Modify Css Classes In Javascript

How To Exclude Particular Class Name From Css Selector Geeksforgeeks

Html Target A Css Class Inside Another Css Class Stack Overflow

How To Set Dynamic Property Keys With Es6 Samanthaming Com

Javascript How Can I Select An Element By Name With Jquery Stack Overflow

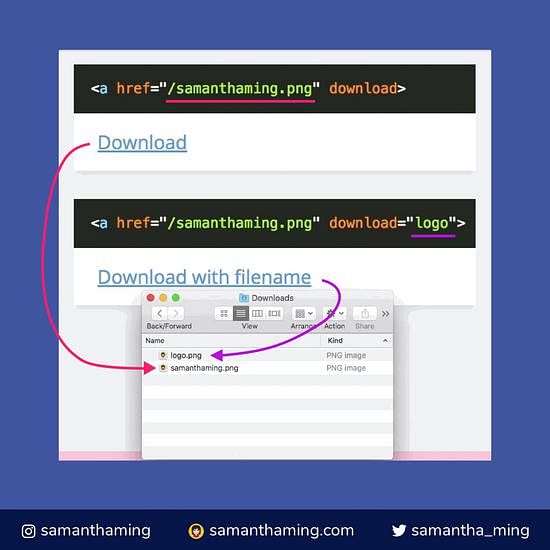
Create A Downloadable Link Using Html5 Download Attribute Samanthaming Com